I use to f*cking suck at design.
Well I still do. Just a little less now.. 😬
So here’s what went down..
I decided I wanted to become a better designer so I created my own 30-day challenge..
TLDR; Design everyday, for 30 days.
Here’s what I did:
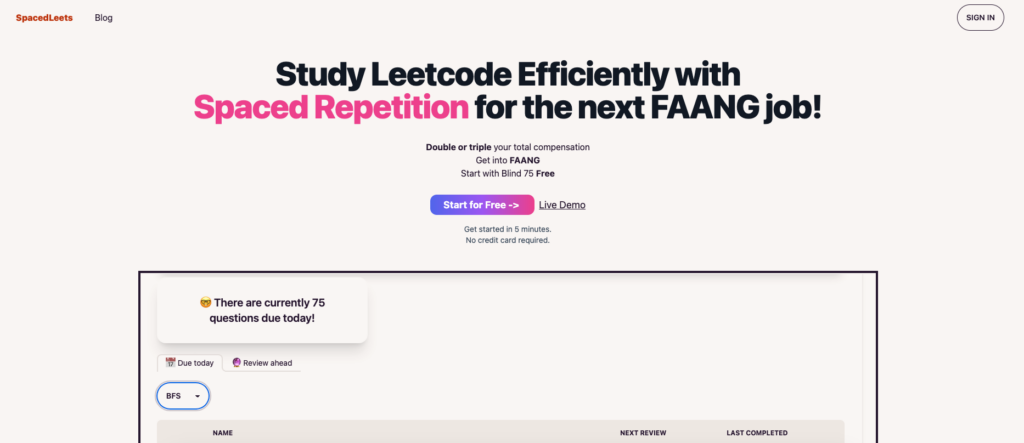
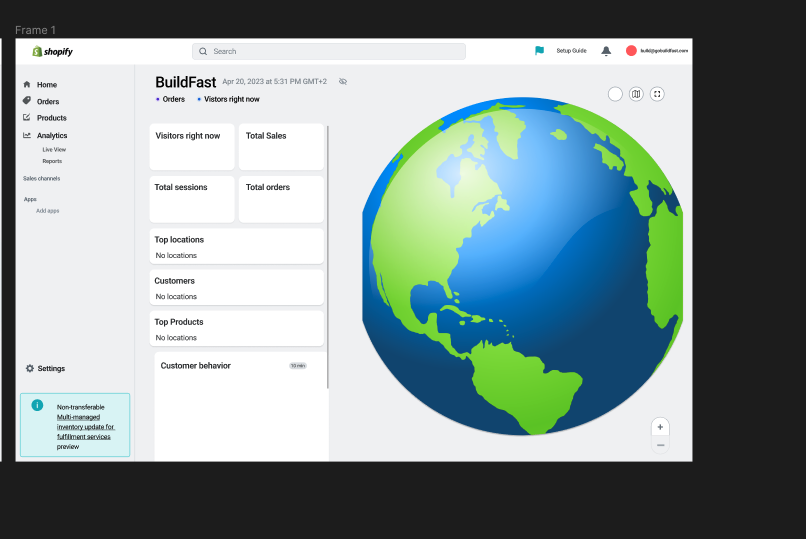
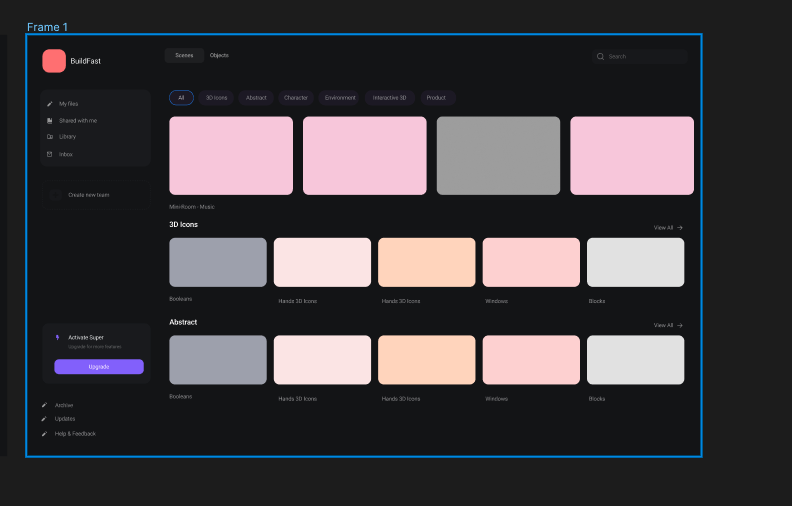
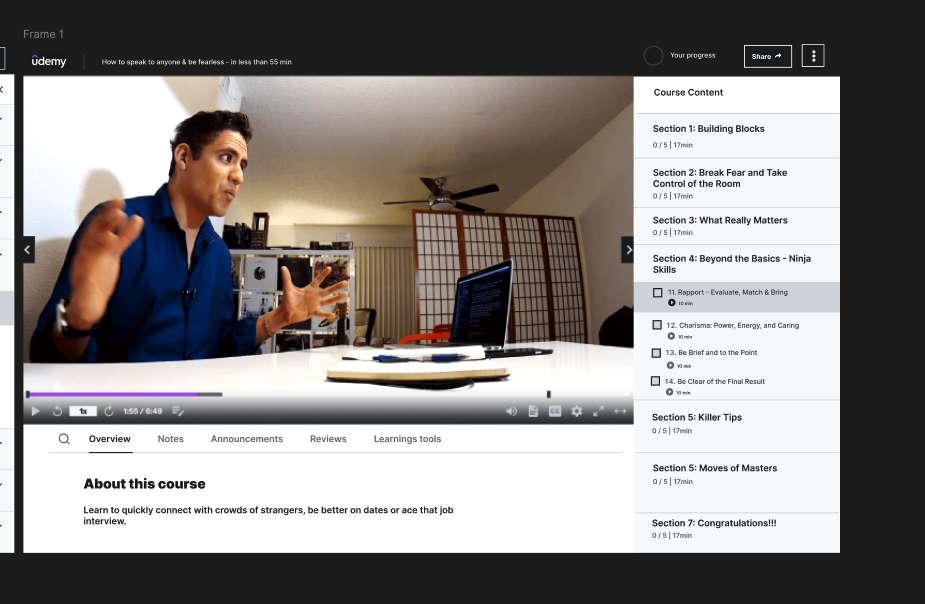
- I found the pages of companies that had *good* designs (Dropbox, Udemy, Shopify)
- I tried to pixel-for-pixel copy all the designs
It seemed really overwhelming at first. (Quick frankly because I’ve never taken an art class in college nor did I really practice..)
To give some more context.. does this landing page look like someone that can design???

Ahem..
Well surprisingly to me.. I actually complete the 30-day challenge!
It was tough. It was not fun.
But here’s 3 *solid* lessons that I got from doing the design challenge..
Here are just some of the designs I made (I have the entire list at the end of this post..)



#1 Challenges are Cheatcodes..
I’ll be honest.
Some days I didn’t even want to open Figma.
Hell, I would say 30% of the month, I was tired of just doing the same ol’ thing.
But guess what..?
The *one* thing that got me grinding out the design was the fact that I promised myself I would do this challenge.
I couldn’t live with myself if I broke my streak..
So it got me thinking..
What else can I apply this 30-day challenge to?
Essentially for every skill I want to master. Or every goal I want to accomplish. I can tie it to a challenge. 🤯 (Maybe I’ll write another blog about the power of challenges but for now, let’s just keep going..)
Fun Fact:
There’s even an entire psychology effect known as the “Principle of Commitment” and “Consistency Bias”..

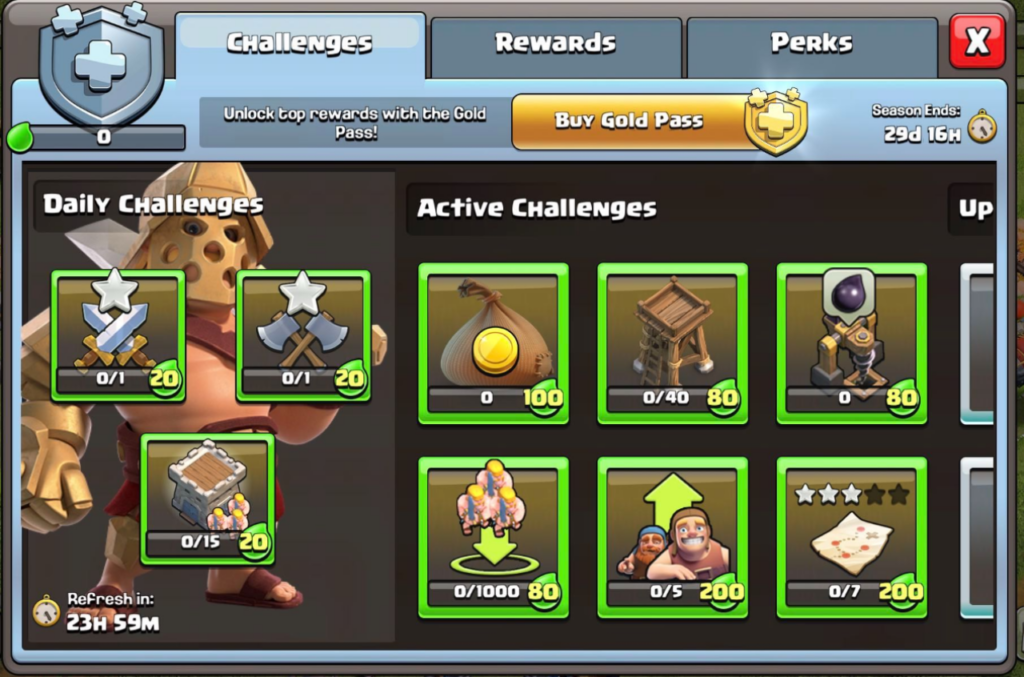
Even in video games, they try to exploit a person’s commitment..
(through “Daily Challenges“)

#2 Fundaments are (still?) key!
I’ve spent almost a decade (!!!) coding n the fundamentals are still as important (variables, basic sync, data structures, algos, debugging etc.)
Luckily in designs, fundamentals are still 🔑
Stuff like:
- Contrast
- Balance
- Proportion
- Hierarchy
- Repetition
- White space
- Consistency
I made an effort to learn these before I started the 30 day challenge n actively used them throughout the challenge!
#3 Constraints are surprisingly good!
Throughout the challenge, I only gave myself a crazy constraint:
I had to finish cloning the design in less than 1 hour!
This worked *especially* well for two reasons:
- If I didn’t give myself a constraint, I probably would have taken >1 hour
- I liked the extra pressure and got me workin faster!

Tbh, intially I didn’t even think about adding the time limit, but looking back..
I’m going to be adding constraints to all new challenges going forward!
U wanna do something similar?
- Download Figma
- Make a list of the top *most* aesthetic
- Sit your a*s down for 30 days and crank one design out everyday (no excuses!)
What’s next?
Well, I’m spinning up another design challenge for the next 30 days, but think this time, I’m focusing on mobile designs.
Keep at an eye out for that..
Peace!
P.S. I’m on Twitter too if you’d like to follow more of my stories. And I created a successful program to help builders create & launch products with AI (fast!). Here’s a list of all my previous projects. If you have any questions, DM me on Twitter!
P.S If you want to see all the designs I did, check them out below:
(Some days it took me 2 days to do one design which is why there is not exactly 30 tweets..)